CocoonからSWELLに移行したい。
 悩む人
悩む人でも正しい手順がわからない。



移行した後も設定がめんどくさそう。
今回はそんな方たちの悩みを解決していきます。



実際に乗り換えた私が解説させて頂きます。
- CocoonからSWELLへの正しい移行手順
- SWELL移行後のプラグイン整理方法
- リライト・Googleアドセンスの設定方法


CocoonからSWELLへの移行手順
まずは移行手順を確認していきたいと思います。
CocoonからSWELLへの移行手順は5ステップです。
- SWELLの購入・ダウンロード
- 乗り換えサポートプラグインの有効化
- SWELL子テーマを有効化
- 既存プラグインを整理
- 記事のデザイン崩れを確認
それではひとつずつ解説していきます。
SWELLの購入・ダウンロード


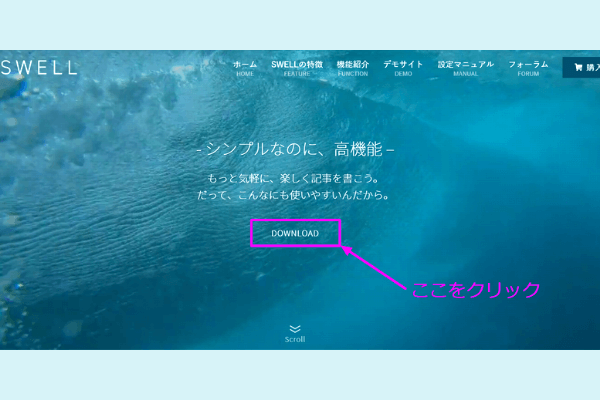
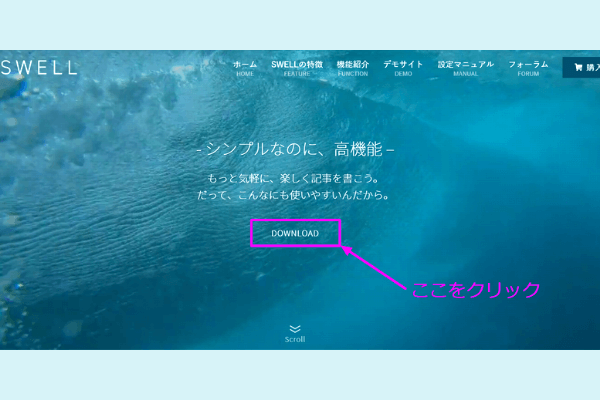
まずはSWELL公式サイトにアクセスしましょう。


SWELL公式サイトにアクセスができたら、トップページ中央にある「DOWNLOAD」をクリックします。


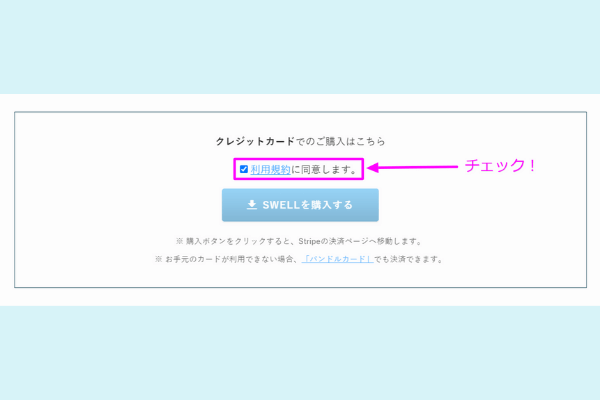
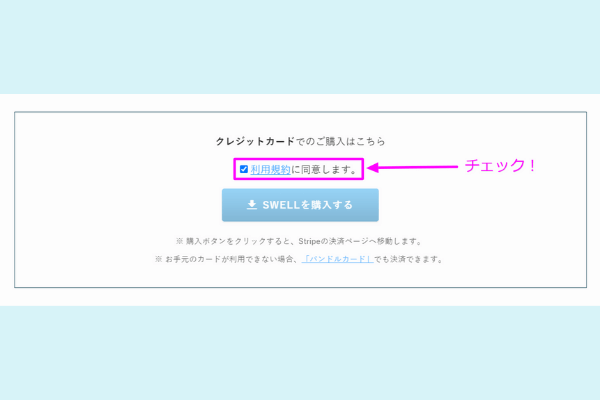
ダウンロードページになるので、下にスクロールすると現れる「購入ボタン」をクリックしましょう。
※必ず利用規約にはチェックを入れてください。


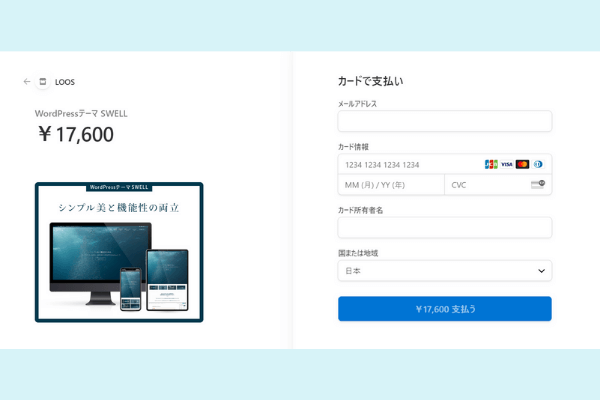
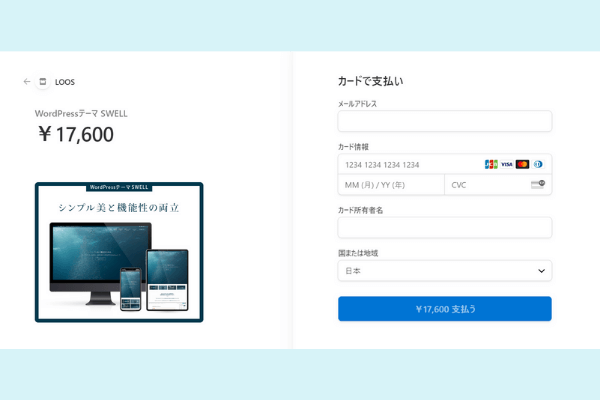
購入画面になったらクレジットカード情報を入れて支払いを確定させてください。



これでSWELLの購入が完了しました!
続いてSWELLのダウンロードをしていきます。
公式サイトのメニューから「フォーラム」をクリックしましょう。


フォーラムページの右端にある「マイページ」をクリックします。


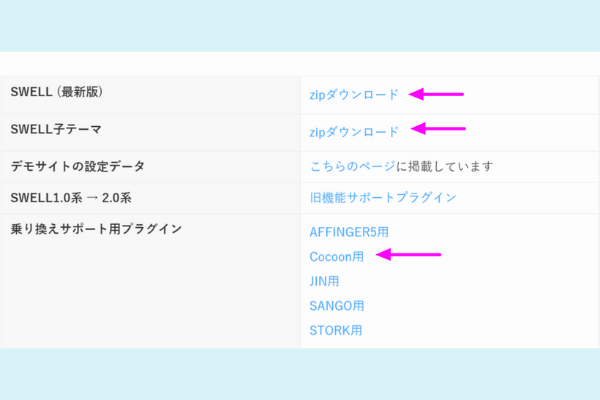
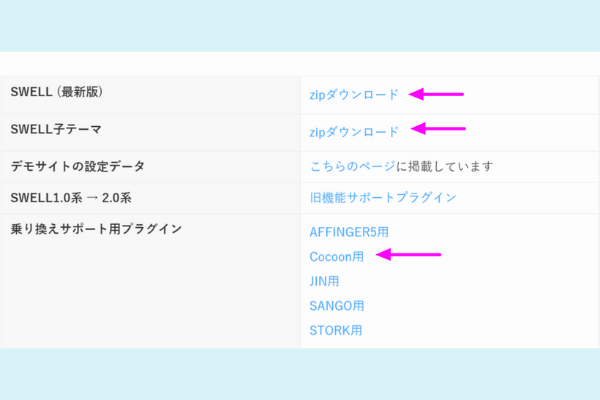
製品ダウンロードページから
- SWELL(最新版)
- SWELL子テーマ
- Cocoon乗り換えサポート用プラグイン
の3つをダウンロードしましょう。
ダウンロードが終わったらSWELLテーマのアップロードをしていきます。
SWELLテーマのアップロード
それではSWELLテーマのアップロードを行いましょう。
アップロードの手順は
WordPressメニューから外観→テーマ→新規追加をクリックします。
新規追加画面にある「テーマのアップロード」をクリックして、
ダウンロードしたSWELL親テーマと子テーマのzipファイルをアップロードしましょう。
「今すぐインストール」が終わったら、まだ有効化はしないでください。
※型崩れの原因になります。
子テーマの有効化は乗り換えサポート用プラグインを有効化した後に行います。
Cocoon乗り換えサポート用プラグインを有効化
次に先程ダウンロードしたCocoon乗り換えサポート用プラグインを有効化していきます。
まずWordPressメニューからプラグイン→新規追加をクリックします。
新規追加画面にある「プラグインのアップロード」をクリックして、
先ほどダウンロードした乗り換えサポート用プラグインのzipファイルをアップロードしましょう。
「今すぐインストール」後、
有効化をして完了です。



次のステップに進みます。
SWELL子テーマを有効化
テーマページからSWELL子テーマを「有効化」しましょう。


有効化が完了すると上の画像のようになります。
これで子テーマの有効化が完了したので、次にプラグインを整理していきます。
既存プラグインを整理
SWELLではあらかじめ便利な機能が搭載されているので、既存のプラグインと機能が被っている場合があります。
SWELL公式サイトで標準機能と被っているため、いらないと紹介されているプラグインは以下の通りです。
- 「Table of Contents Plus」などの目次生成プラグイン
- 「Lazy Load」などの画像遅延読み込みプラグイン。(Jetpack内のlazyload機能も不要)
- 「Speech bubble」などのふきだしプラグイン
- 「WordPress Popular Posts」など人気記事リスト作成プラグイン
これらのプラグインに加えて、SWELLと相性が悪く不具合が生じやすいプラグインは以下の通り。
- 「Autoptimize」サイト軽量化プラグイン
- 「SiteGuard WP Plugin」セキュリティ系プラグイン
- 「EWWW Image Optimizer」画像圧縮プラグイン
以上、7個のプラグインは無効化するか削除したほうがトラブル防止になります。
※SWELLに必要なプラグインは下の記事紹介していますので参考までに!
記事のデザイン崩れを確認
最後に記事のデザイン崩れを確認しましょう。
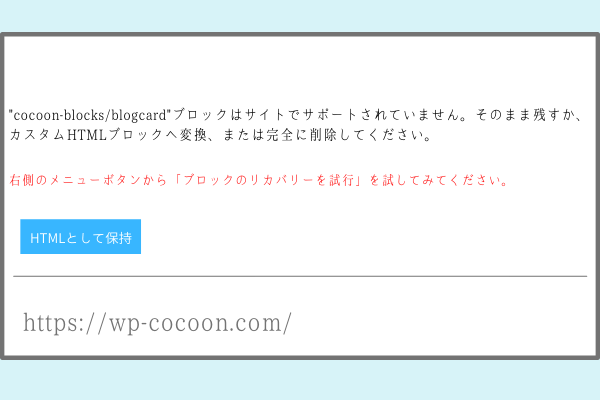
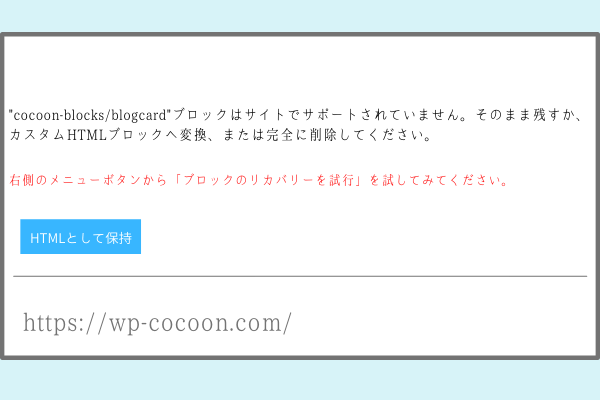
乗り換えサポート用プラグインが正常に作動していると記事のcocoonブロックが以下のように保持されています。


乗り換えサポートプラグインを有効化している間は型崩れせずに保持してくれるので、ゆっくりとリライトを行えます。
乗り換えサポートプラグインはリライトがすべて終わったら削除しましょう。
これでCocoonからSWELLへの乗り換えは完了です。



お疲れ様でした。
続いて、移行後にやっておくべき設定を紹介します。
Googleアドセンスの設定
SWELLに移行すると、Googleアドセンスのコードが消えているので再びコードを貼る必要があります。
詳しい手順は公式サイトで紹介されているので、そちらを参考にしていただくとスムーズに作業ができます。
>Googleアドセンスの貼り付け方【申請コード・広告ウィジェット・目次前広告・自動広告】
SEO設定
テーマを移行すると記事のディスクリプションやキーワードを再設定する必要があります。
SEOプラグインを使うのが一番簡単なので、今回はSWELLと相性がいいSEO SIMPLE PACKを使っていきます。
SEO SIMPLE PACKの設定方法は下記の記事で紹介しているのでぜひご覧ください。
SEOプラグインの導入に加えて、サイトスピードを上げるための設定もあわせて行うと効果的です。
SWELL設定画面から高速化のメニューを選び、キャッシュ設定と遅延読み込みを設定しましょう。
私はキャッシュ設定項目は全てチェック、遅延読み込みは記事下コンテンツとフッターの遅延読み込みを設定しています。
この設定を行うだけで簡単にサイトスピードが上がるので、ぜひやってみてください。
サイトカスタマイズ
SWELLに移行直後はサイトデザインがデフォルトになっているので
ご自身のカラーに合ったサイトにカスタマイズしておくといいでしょう。
先にサイトカスタマイズをしておくとリライト作業中も運営サイトの見栄えを維持できます。
サイトカスタマイズに必要な知識はSWELL公式サイトで紹介されているので
そちらを参考にしてみてください。
以上で移行後のセットアップが完了になります。



お疲れ様でした。
SWELLへの乗り換えを迷っている方へ
SWELLが気になるけど、乗り換えるか迷っているという方には
私がSWELLを正直にレビューした記事があるので、
そちらを読んでから決めていただくといいかと思います。
まとめ:cocoonからSWELLへ
今回はCocoonからSWELLへの乗り換え手順と
その後のセットアップをご紹介させていただきました。
おさらいしておくと
CocoonからSWELLへの乗り換えは
- SWELLの購入・ダウンロード
- 乗り換えサポートプラグインの有効化
- SWELL子テーマを有効化
- 既存プラグインを整理
- 記事のデザイン崩れを確認
以上の5ステップでしたね。
移行後にやるべきことは
- Googleアドセンスの設定
- SEO設定
- サイトデザインのカスタマイズ
の3つでした。
ぜひSWELLに乗り換えてブログ編集をより楽しんでくださいね。
\ 圧倒的使い心地 /
※公式ページへ移動します。
私は記事数が30個くらいでSWELLへ乗り換えたので、リライトには一週間ほど時間がかかりました。
けれどもリライトすることによって、
以前の記事を改めて見直せたので全体的なクオリティは上がったと思います。
リライトを嫌がらずに、ブログを見直すいいきっかけと捉えると作業もはかどると思いますよ!



SWELLの編集にも慣れてきます!
ぜひみなさんもSWELLを使って理想のブログを作り上げてくださいね!
今回は以上になります。
お疲れ様でした。


