- 簡単にできるSWELLのカスタマイズが知りたい!
- オリジナリティのあるデザインを作りたい!
- SWELLを買う前にカスタマイズの幅を知りたい!
- ヘッダーロゴの作り方
- メインビジュアルの設定方法
- トップページのカスタム法3つ
- カスタマイズ幅を広げるツール
本記事はとてもボリュームのあるノウハウ記事になっているので、セクションごとに作業をしながら読んでいただけると有効活用できると思います。
 きば
きばブックマークもおすすめです!
ぜひあなただけのデザインを完成させてブログのモチベを爆上げしていきましょう!
オリジナルのヘッダーロゴを作成


まず初めにヘッダーロゴの作り方を解説します。
ヘッダーロゴはサイトの顔ともいえる重要な要素。
キレイに作ればサイトの印象をアップさせてくれますよ。
今回解説していくヘッダーロゴの作成手順は以下の通りです。
- Canba(キャンバ)を開く
- カスタムサイズを選択
- 画像を編集してPNGでダウンロード
- 画像をヘッダーに設置して完了
とっても簡単なのでサクッと見ていきましょう。
1|Canba(キャンバ)を開く


まずヘッダーロゴを作るために使うツールの紹介です。
今回は「Canba(キャンバ)」という無料編集ツールを使っていきます。
キャンバはブラウザ上で作業するのでインストールの必要がなく使いやすいのが特徴。
※アプリもあるのでスマホで編集も可能
テンプレートも豊富にあってヘッダーロゴ以外でも大活躍してくれるツールです。
それではCanba公式サイトを開いて、ロゴを作る準備をしましょう。
2|カスタムサイズを選択
キャンバが開けたら「デザインを作成」をクリックして「カスタムサイズ」を選択します。
カスタムサイズが選択出来たら自分の好みのサイズ比でロゴを作っていきます。
ヘッダーロゴのサイズは人それぞれですが、参考までに当サイトのヘッダーロゴは以下の通りです。
横×縦:280px×60px
文字だけのロゴなので小さめに設定していますが、イラストの入ったロゴなどを使う場合はもう少しサイズを上げることで画質をキレイに保つことができます。
また、ヘッダー中央にロゴを配置する場合などは、少し広めにサイズ比を取るとバランスの取れたロゴになります。【参考サイズ比】1200px:300px、600px:100px
3|画像を編集してPNGでダウンロード
サイズが決まれば、後は自由にヘッダーロゴを作るだけです。
ロゴができたら編集画面の右上にある「ダウンロード」ボタンからPNG形式でダウンロードしましょう。
完成した当サイトのヘッダーロゴはこんな感じ。


画像の容量が大きいと表示速度に影響を及ぼす可能性があるので、軽量化もセットで行うとなお良しです。
僕は軽量化にはTinyPNGを使っているので、リンクを貼っておきます。
画質を下げずに容量を小さくしてくれる神サービスなので使ってみてください。



画像サイズは50KB~200KBが目安!
4|画像をヘッダーに設置する
できたヘッダーロゴ画像をヘッダーに設置していきます。


WordPressのメニューにある「外観」から「カスタマイズ」をクリックした後、「ヘッダー」を選択すると画像を設置するための「ヘッダーロゴ設定」を開くことができます。
ヘッダーロゴ設定画面が開けたら、画像を設置します。
さいごに表示する画像サイズを決め、微調整して見た目のバランスを整えたら完了です。
|PC:50px
|PC(追従):24px
|SP:45px
せっかくなので画像の設置とあわせてヘッダーレイアウトの設定も行いましょう。
SWELLではPCで4つ、SPで3つのレイアウト用意されているので
自分の好みに合ったレイアウトを選ぶことができます。
当サイトのレイアウトは以下の通り。
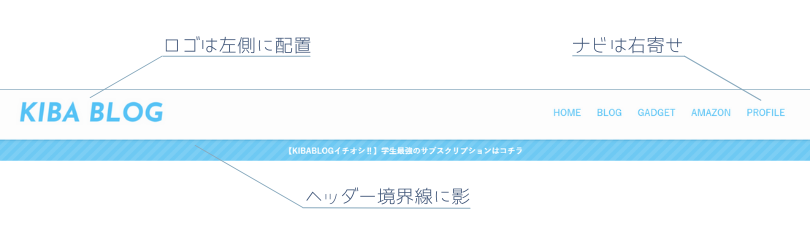
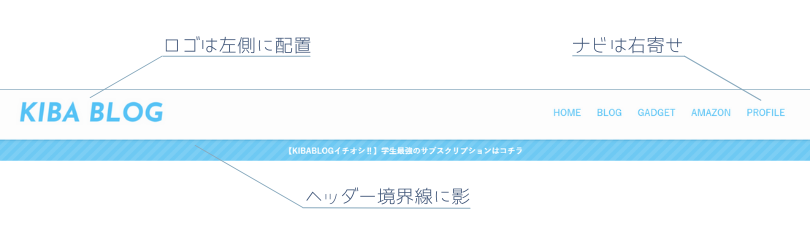
PC|ヘッダーナビをロゴの横に(右寄せ)
SP|ロゴ:中央/メニュー:右
ヘッダー境界線|影
上記の設定にした当サイトのヘッダーはこんな感じです↓


シンプルでスッキリとした印象のヘッダーを作ることができました。
これでヘッダーロゴ&レイアウトのカスタマイズが完了です。
ヘッダー周りのカスタマイズはSWELL公式サイトでも詳しく取り上げられているのでご確認ください。
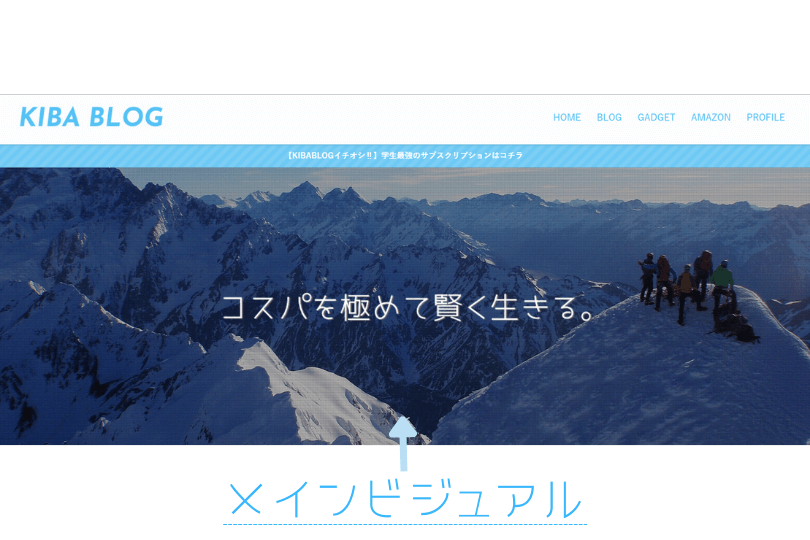
メインビジュアルのカスタマイズ


続いてメインビジュアルのカスタマイズを紹介します。
メインビジュアルはトップページに大きく表示されるので、サイトのインパクトを出すのにピッタリです。



当サイトでも使っています!
今回紹介するメインビジュアルのカスタマイズパターンは以下の通りです。
- 動画を使ったダイナミックデザイン
- 画像を使ってサイトイメージを表現
- ブログパーツを応用したカスタマイズ
SWELLカスタマイズの大きな魅力がこのメインビジュアルなのでぜひ実装してみてください!
それではひとつずつ見ていきます。
動画を使ってダイナミックに
まずは動画を使ったメインビジュアルのカスタマイズです。
動画を使ったメインビジュアルは迫力のあるダイナミックなデザインを作れるという特徴があります。
なかには焚き火の動画を使ったメインビジュアルなど落ち着いたデザインのサイトもあり、
使う動画によって雰囲気が大きく変わるという面白さがあります。
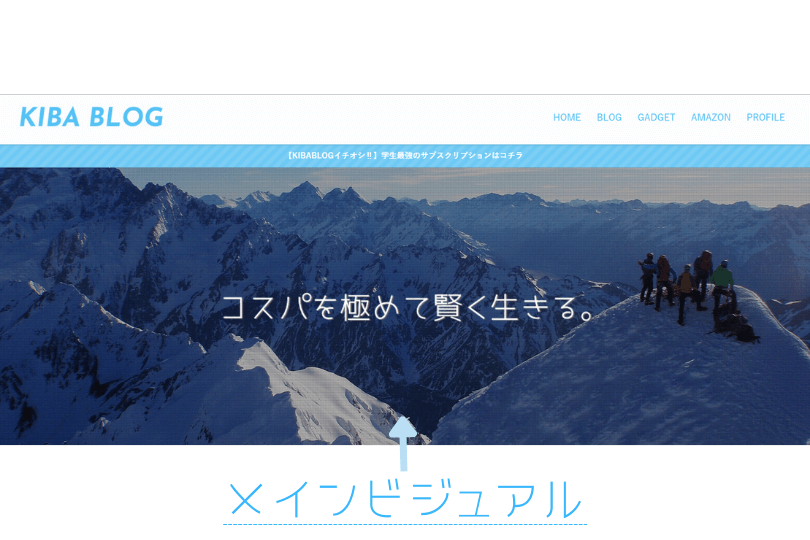
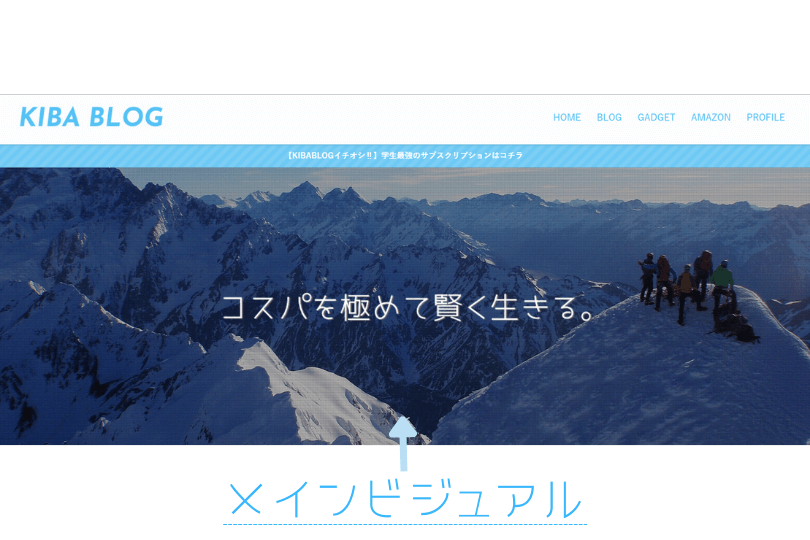
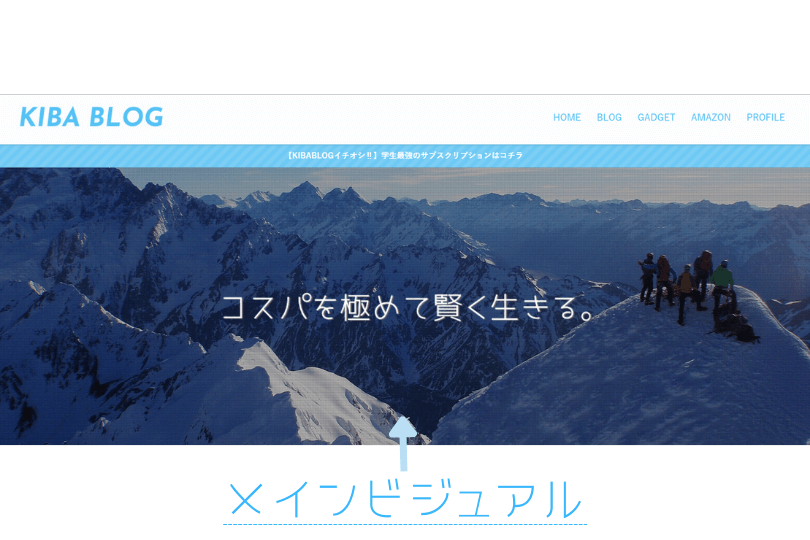
現在動画を使っていない当サイトですが、試しに動画を使ってメインビジュアルを作るとこんな感じです↓
なかなかいい感じのデザインになりましたね(笑)
こんな感じでダイナミックなデザインを作れる一方で、ページ読み込み速度に影響が出ることもあるため
サイトスピードを気にする方は画像のメインビジュアルにするのが無難かもしれません。
メインビジュアルの設定方法は以下の通りです。
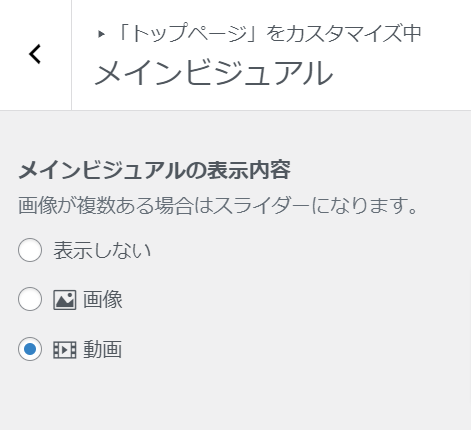
- カスタマイズ⇒メインビジュアル設定ページを開く
- 表示内容に動画を選択
- PC、SPどちらにも動画を設置
- 表示設定でデザインを整えて完成
とても簡単なのでサクッと解説していきます。
1|メインビジュアル設定ページを開く
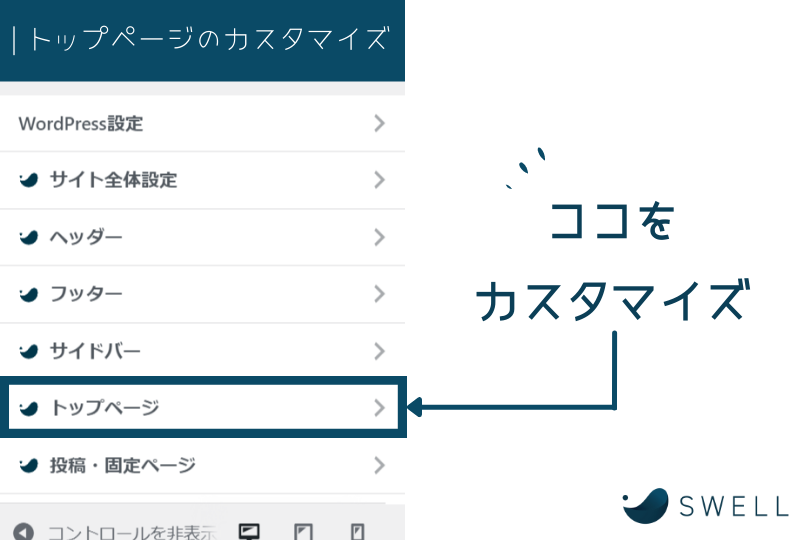
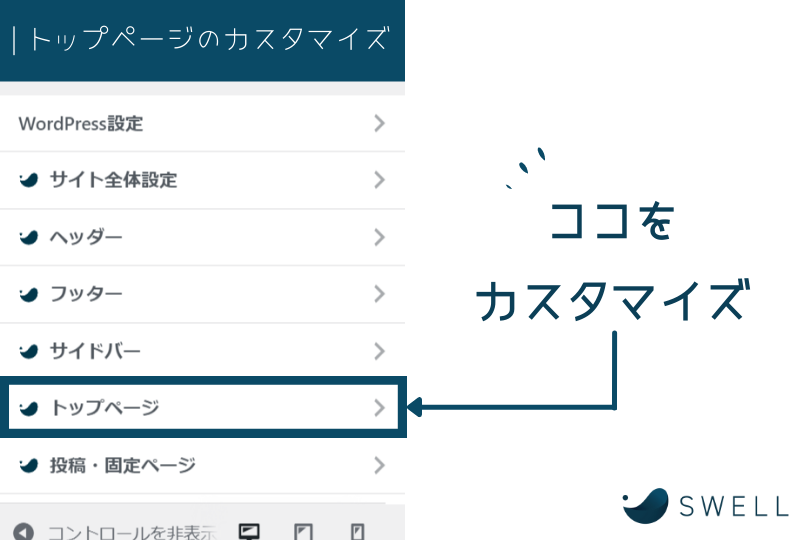
まずはヘッダーの時と同様にカスタマイズを開き、
「トップページ」⇒「メインビジュアル」とクリックして設定ページを開きます。
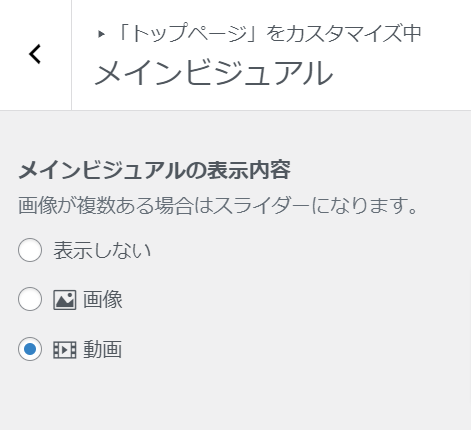
2|表示内容に動画を選択


表示内容を選択できるので、動画の欄にチェックを入れましょう。
PC、SPどちらにも動画を設置


次にメインビジュアルに使いたい動画をPCとSP両方に設置していきます。
※ポスター画像は設置しなくても大丈夫です。



だいたい5MB以下で10秒以内の動画を設置するのがオススメです。
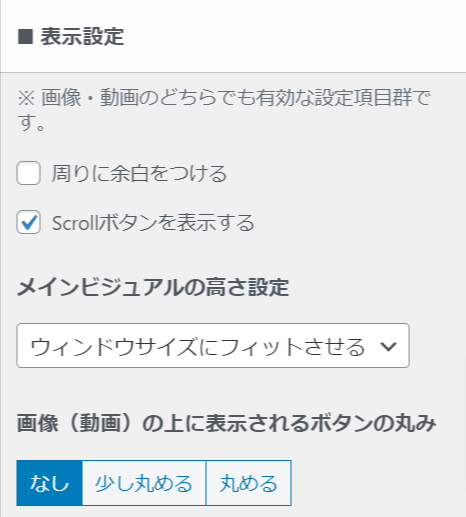
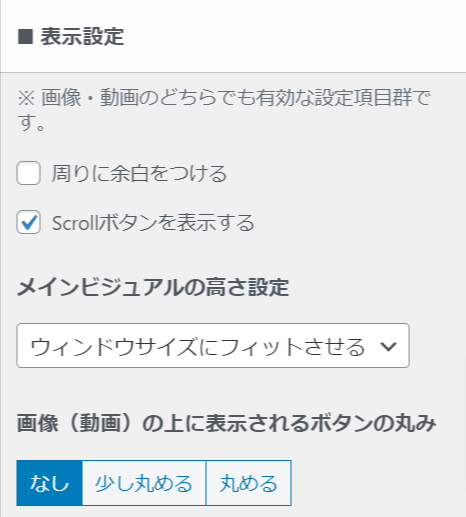
表示設定でデザインを整えて完成
さいごにメインビジュアルの表示設定を行って仕上げます。
メインビジュアルの高さは「ウィンドウサイズにフィットさせる」を選べば、どの端末で見てもピッタリ表示してくれるのでこちらを選びましょう。


SWELLではフィルター処理とオーバレイカラーも選択できるので必要に応じて設定してみてください。
当サイトの表示設定は以下の通りです。
高さ:ウィンドウサイズにフィットさせる
フィルター処理:ドット
オーバレイカラー:黒(不透明度0.1)
以上で動画を使ったメインビジュアルが完成しました。
画像を使ってサイトイメージを表現
次は画像を使ったメインビジュアルを解説していきます。
画像を使ったメインビジュアルは1枚の画像でインパクトのあるトップページを作れるのでオススメです。
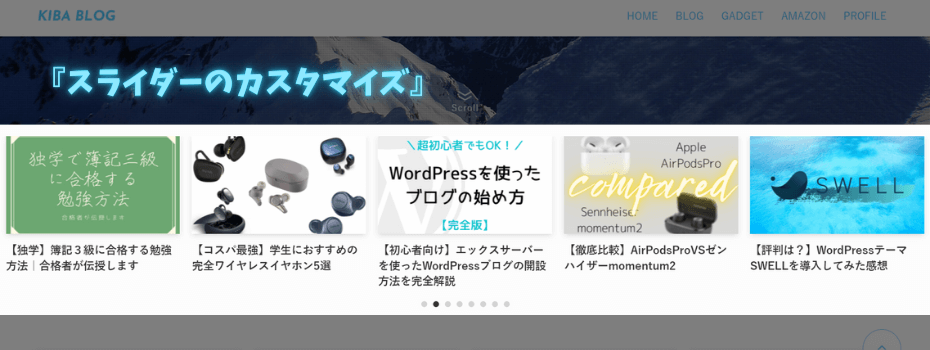
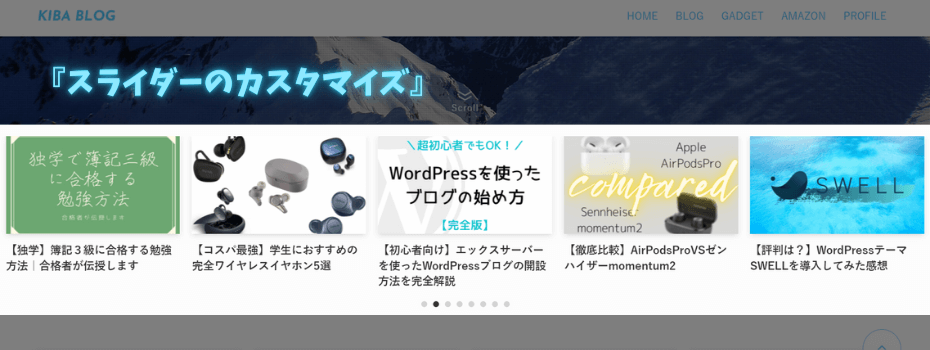
当サイトも1枚の画像を使ってメインビジュアル作っています↓


動画で作るよりも動作が軽く、サイトスピードへの影響が少ないので気に入っています。
使用する画像は最大で5枚まで設定可能。
複数枚の場合はスライダー形式になり、一定間隔で横にスライドするデザインに変わります。
画像のサイズはPC画面でも画質を保つために、横1200px以上の画像を使うと安心です。
画像を使ったメインビジュアルの設定方法は動画の時と同じなので今回は省略します。
ブログパーツを応用したカスタマイズ
メインビジュアルのカスタマイズでよりオリジナリティを出すためのアイデアとして
ブログパーツを応用したカスタマイズを紹介します。
ブログパーツとはSWELLで実装されている機能の一つ。
事前に登録したコンテンツをブロックとして自由に呼び出すことができる。
ブログパーツはカスタマイズにはもちろん、記事作成の時短にも使えて個人的にとても重宝している機能です。
今回はブログパーツに「背景透過したテキスト画像」を登録してメインビジュアルに使用していきます。
いまいち言葉だと分かりづらいですが、当サイトのメインビジュアルがまさにこのカスタムでできているので、実際に見てみると一目瞭然だと思います。


作業工程はたった3ステップで終わるので、決して難しいカスタマイズではありません。
- 背景透過したテキスト画像を作成
- ブログパーツに画像を登録
- メインビジュアル設定ページでブログパーツを呼び出す
それではひとつずつ見ていきましょう。
1|背景透過したテキスト画像を作成
まず背景透過をする前にテキスト画像を用意しましょう。
テキスト画像はヘッダーロゴの時と同様にキャンバを使って作成するのが簡単です。
テキスト画像ができたら背景透過を行っていきます。
背景透過を行えるツールはいくつもありますが、
個人的に透過精度が高くて気に入っているremove.bgというツールを今回はご紹介します。
もちろん無料で使うことができますし、髪の毛などの細かい部分もキレイに透過してくれるので便利です。
使い方は、画像をアップロードするだけで自動で透過が行われるので、透過後の画像をダウンロードして完了です。
これでテキスト画像の準備ができました。
2|ブログパーツに画像を登録
次に用意したテキスト画像をブログパーツに登録する作業を行います。
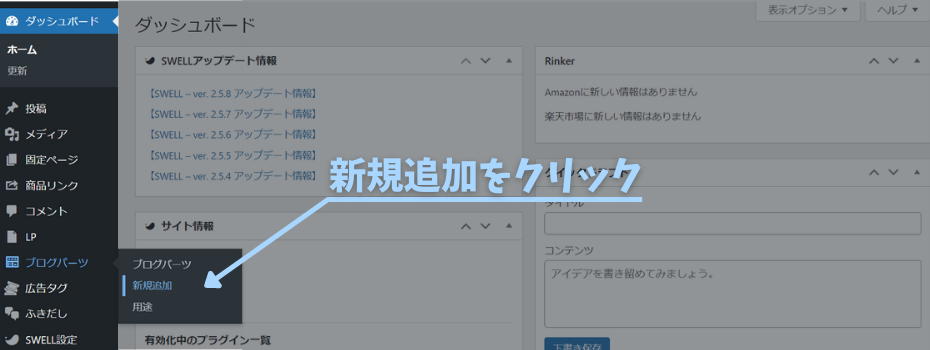
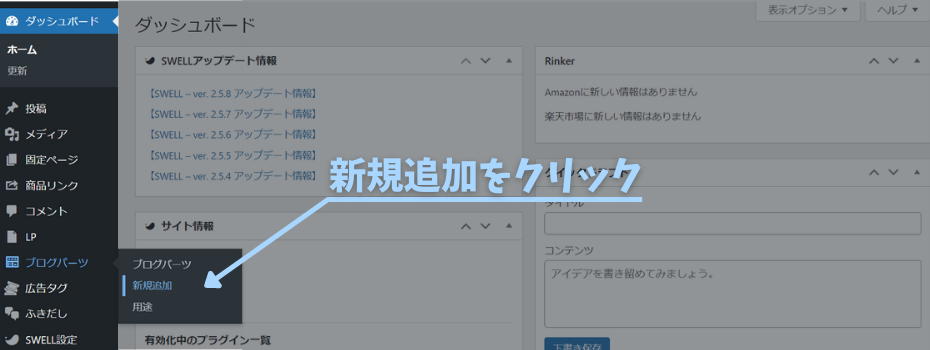
まずは、WordPress管理画面からブログパーツを選択して「新規追加」をクリックしましょう。


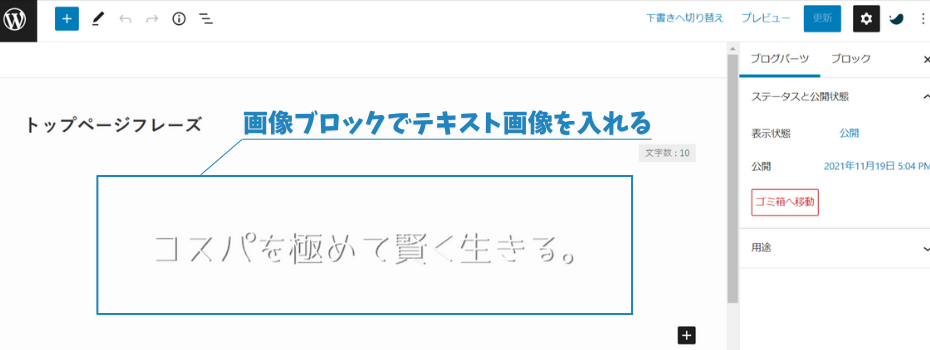
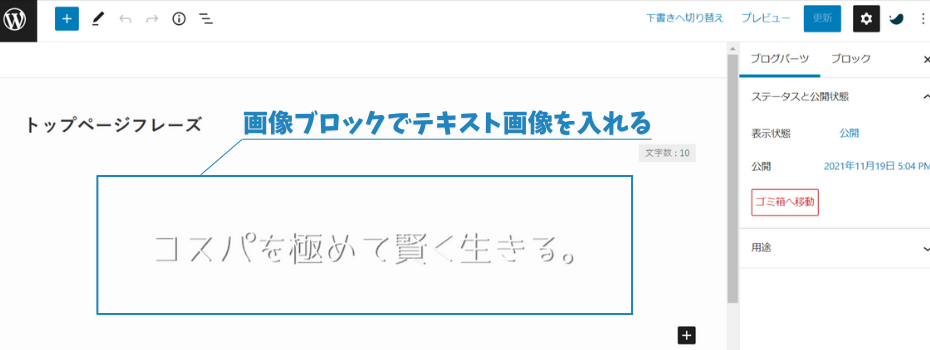
クリックすると、記事作成の時と同じ編集画面に切り替わるので、画像ブロックを使って用意していたテキスト画像をアップしてください。


テキスト画像が貼れたら公開して完了です。
これでブログパーツにテキスト画像を登録することができました。



あとちょっとです!
3|メインビジュアル設定ページでブログパーツを呼び出す
最後にメインビジュアル設定ページで今登録したブログパーツを呼び出していきます。
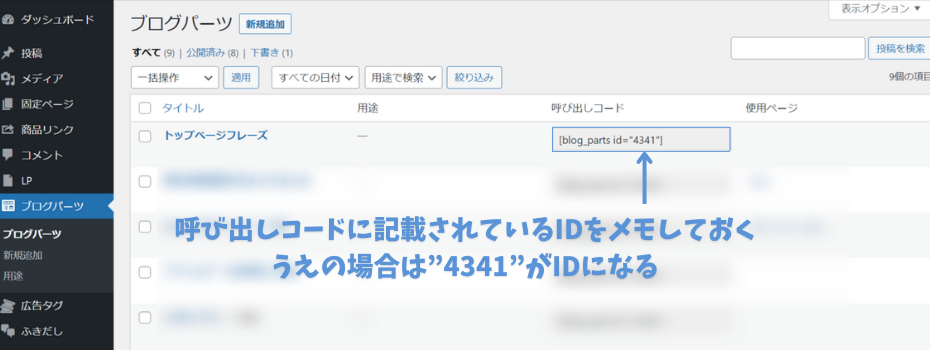
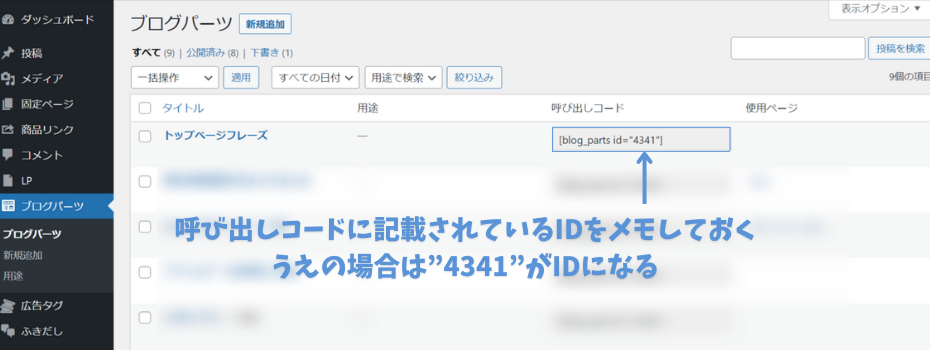
ブログパーツを呼び出す際は呼び出しコードのIDが必要になるので、ブログパーツの管理画面でIDを確認しましょう。


このように呼び出しコードに記載されている数字の部分がIDになるのでメモしておいてください。
呼び出すブログパーツのIDが確認出来たら、カスタマイズからメインビジュアル設定ページを開きましょう。


ブログパーツIDを入力する欄があるので、そこにメモしたIDを入力してください。
これで作業自体は完了です。
あとは実際にサイトを開いてブログパーツが適用されているか確認してみましょう。
ブログパーツが適用されていれば無事カスタマイズ完了です。



お疲れ様でした!
- IDの入力ミス
- 遅延読み込み機能によるラグの発生⇒機能OFFで解決
- SWELLの高速化設定による制御⇒機能OFFで解決
メインビジュアルのカスタマイズについてはSWELL公式サイトでも解説記事が上がっているので、そちらもあわせて確認してみてください。
トップページのカスタマイズ


続いて紹介するのはトップページのカスタマイズです。
トップページはカスタマイズの幅が広いのでオリジナリティを出しやすいエリアになります。
SWELLで用意されている豊富なブロックを組み合わせてお気に入りのデザインを作っていきましょう。
今回紹介するカスタマイズは以下の3つ。
- スライダーで動きを出す
- ピックアップバナーでアピール
- 固定ページでオリジナルレイアウトに
それでは見ていきましょう。
スライダーで動きを出す


まずはスライダーのカスタマイズを解説していきます。
スライダーはSWELLで使うことができるカスタムセットの一つで、
記事を自動で横に流す動的なスライダーを作成することができます。
人には動くものに魅力を感じる性質があるため、こういった動的なスライダーは興味を引くのに効果的です。
設定はカスタマイズを開いてから「トップページ」⇒「記事スライダー」の順番で設定画面を開くことができます。
設定項目が細かく用意されており、ピックアップ記事はカテゴリーかタグから選択可能です。
スライダーの設定項目をまとめると以下の通り。
- ピックアップ記事(カテゴリー/タグ)
- タイトル・日付の表示設定
- スライダー枚数
- 切り替わる間隔
- ページネーションの有無
- 余白設定
カスタマイズはリアルタイムで反映されるので確認をしながら作業が進められます。
細かい設定を簡単にできるところがSWELLカスタマイズの良いところですね。
スライダーのカスタマイズは以上になります。
ピックアップバナーでアピール


続いてピックアップバナーのカスタマイズを解説していきます。
ピックアップバナーとはその名の通り、ピックアップした記事をバナーとして大きく表示するカスタムです。
トップページへ訪れた方へのナビゲーションとして利用したり、イチオシ記事をアピールするのに役立ちます。
ピックアップバナーの設定手順は以下の通りです。
- メニューにピックアップ記事を登録
- ピックアップバナーの設定
それでは見ていきましょう。
メニューにピックアップ記事を登録
ピックアップバナーを設置するためにはメニューにピックアップする記事を登録しておく必要があります。
なのでまずはピックアップバナー用のメニューを作り記事を登録する作業を行います。
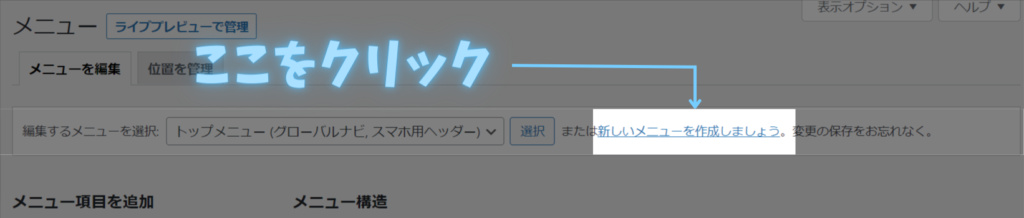
「外観」⇒「メニュー」の順番でメニューの設定画面を開きましょう。
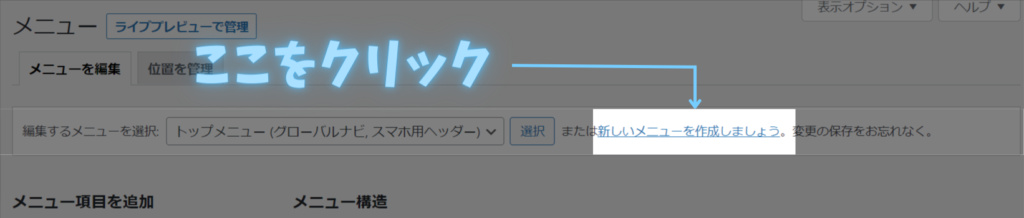
次に「新しいメニューを作成しましょう」をクリックしてメニューを作成します。


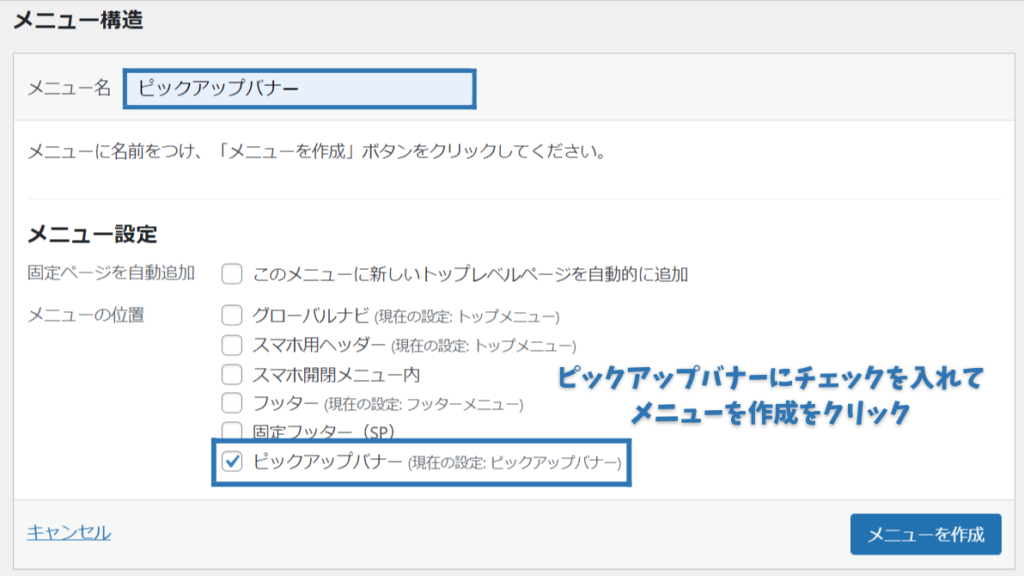
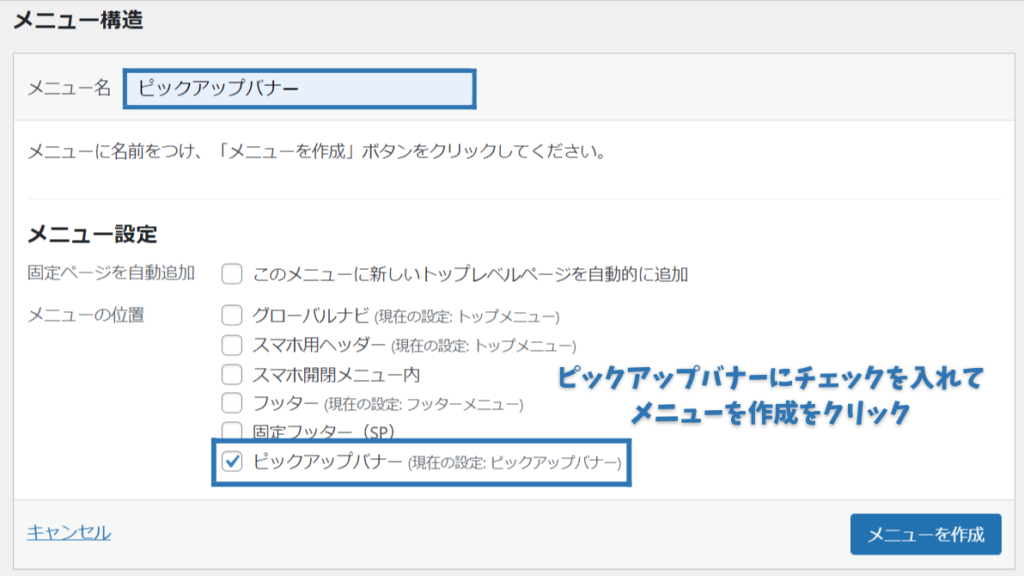
新しいメニューを作成する画面になるので、以下の設定でメニューを作成していきます。
- メニュー名を「ピックアップバナー」に
- メニュー位置のピックアップバナーにチェックを入れる
- メニューを作成をクリック
実際の画面は以下の通り。


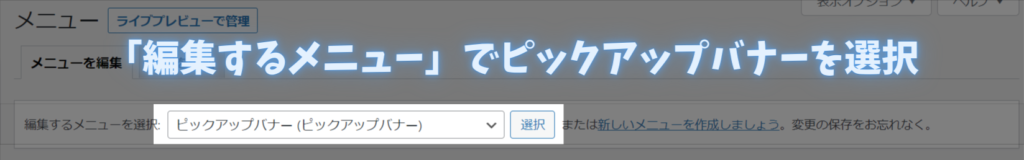
ピックアップバナーのメニューが作れたら、ピックアップする記事を設定していきます。
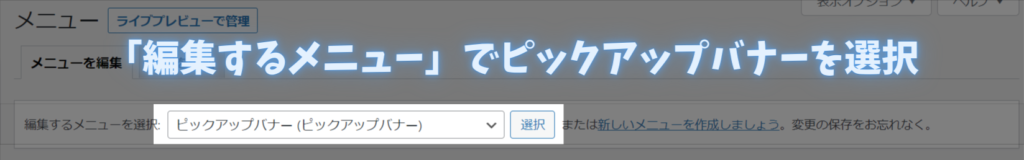
管理画面の「メニューを選択」の欄にピックアップバナーを選択しましょう。


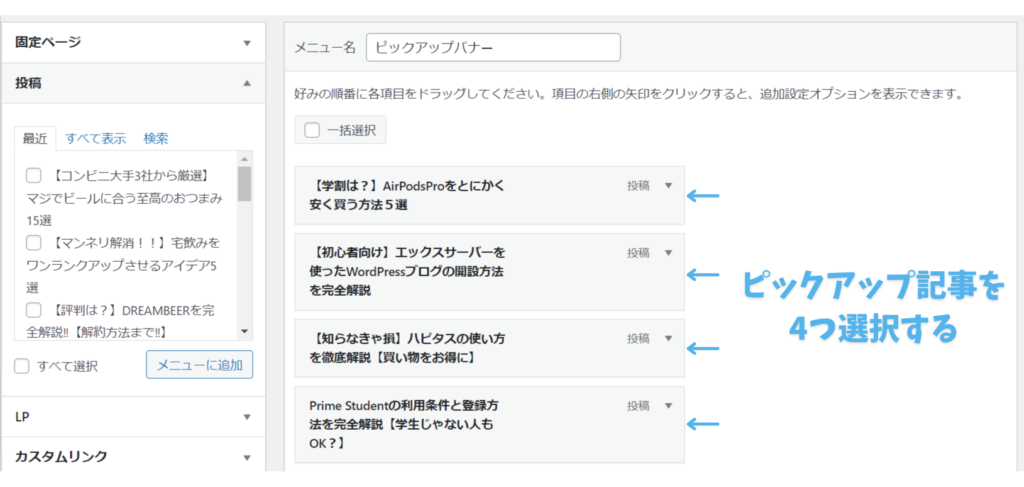
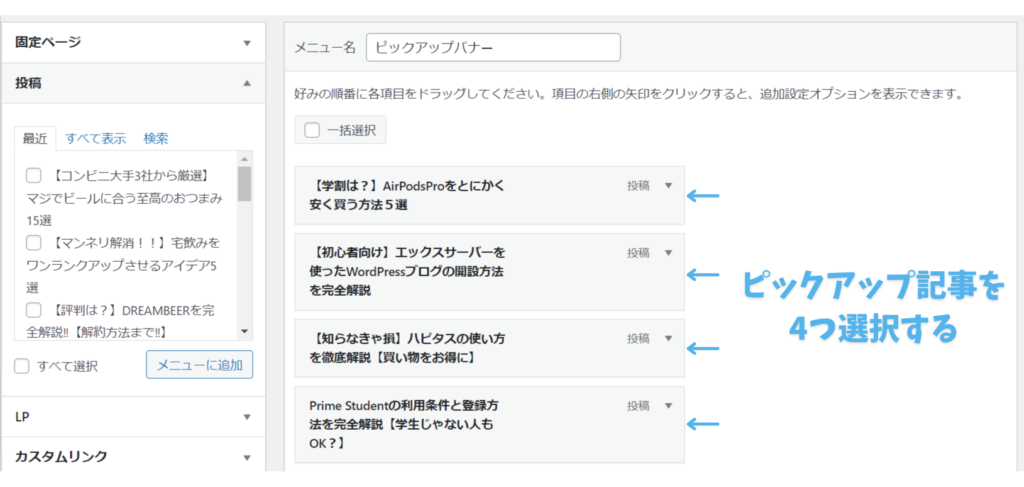
今回は見た目のバランスを考えてピックアップ記事を4つ選択していきます。
ピックアップできる種類は以下の通りです。
- 固定ページ
- 投稿
- LP
- カスタムリンク
- カテゴリー


当サイトでは投稿記事をピックアップしていますが、カテゴリーを選択することでサイトマップ代わりに使うこともできます。
カテゴリーを使用する際には、カテゴリーにアイキャッチ画像を設定することでバナーに反映されます。
ピックアップする記事はサイトのUIなどを考えてピッタリのものを選ぶといいでしょう。
ピックアップバナーの設定
実はメニューを作った時点でサイトにピックアップバナーが反映されています。
その為、ここでは表示設定についてサラッと解説していきます。
ピックアップバナーの設定項目はレイアウトとバナーデザインです。
設定自体はとても簡単なので、当サイトでも採用しているオススメ設定を共有しておきます。
- PC:固定幅4列
- SP:固定幅2列
- バナータイトル:非表示
- 内側白線:つける
- バナーを暗く:しない



シンプル好きな方は
この設定がオススメ!
以上でピックアップバナーのカスタマイズが完了しました。
こちらも詳細設定が公式サイトで紹介されているので併せて確認してみてください。
固定ページでオリジナルレイアウトに
トップページのカスタマイズで最後に紹介するのは、固定ページを使ったオリジナルレイアウトです。
固定ページで作るとデフォルトのトップページよりも幅の広いカスタマイズができます。
SWELLの豊富なブロック機能を使ってトップページを完成させましょう。
固定ページを使ってトップページを作るための手順は以下の通りです。
- 固定ページを2つ用意する
- 固定ページをカスタマイズ
- 2つのページを割り当てる
ひとつずつ見ていきます。
固定ページを2つ用意する
固定ページを使ってトップページを作るためには2つの固定ページが必要になります。
以上2つの固定ページを作っていきます。
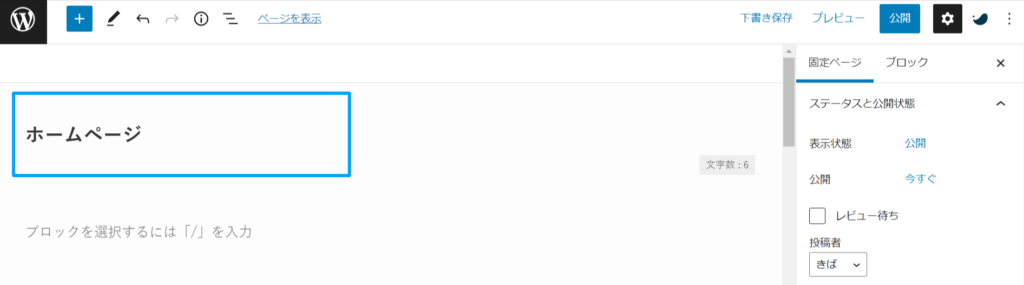
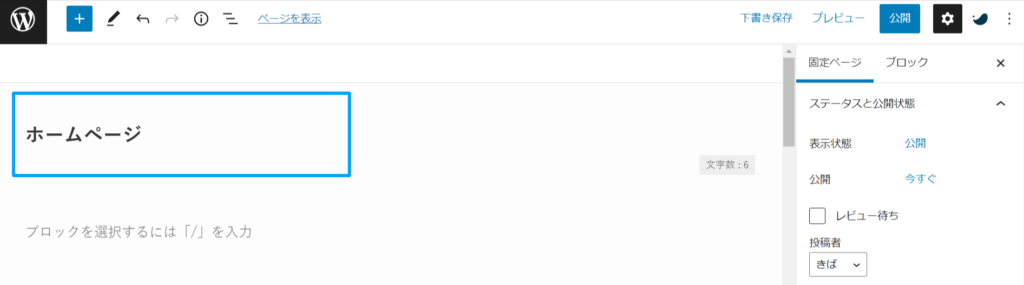
まずは「固定ページ」から「新規追加」をクリックしてください。


続いて名前に「ホームページ」とだけ入れて固定ページを公開します。


同じ手順で「投稿」の固定ページも作成出来たら次のステップに進みます。
固定ページをカスタマイズ
できた2つの固定ページのうち「ホームページ」の方をカスタマイズしていきます。
ここがオリジナルレイアウトを作る段階になります。
オリジナルレイアウトといっても自由にブロックを組み合わせて納得のいくデザインを作ればOK。
今回は当サイトのカスタマイズを例にブロックのパターンを2つ紹介します。
パターン1|見出し+投稿リスト


見出しと投稿リストを使ってシンプルな新着記事のリストを作るパターン。
投稿リストはカード・リスト・サムネイル・テキストと表示方法を細かく設定できるカスタムには欠かせないブロックです。
パターン2|タブ+投稿リスト


タブの中に投稿リストを格納することでカテゴリー別のリストを作るパターン。
タブを使うことでコンパクトなレイアウトを作ることができます。
以上が2つのカスタムパターンです。
このほかにもカラムブロックを使って分割レイアウトを作ったり、フルワイドブロックを使ってダイナミックなレイアウトを作ったりとカスタマイズの幅はまだまだあります。
トップページのカスタマイズはとても楽しいのでぜひ実践してみてください。
2つの固定ページを割り当てる
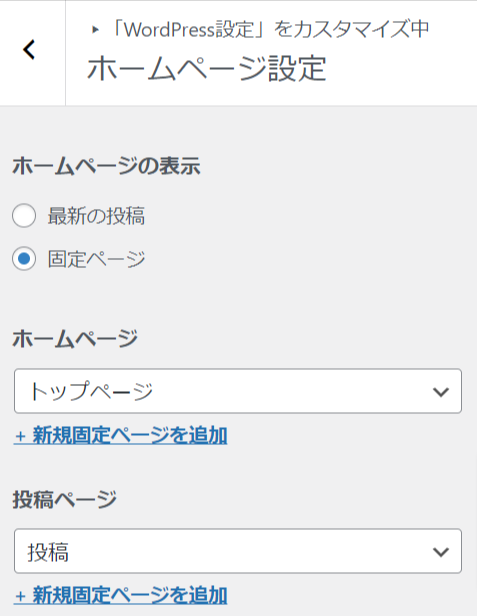
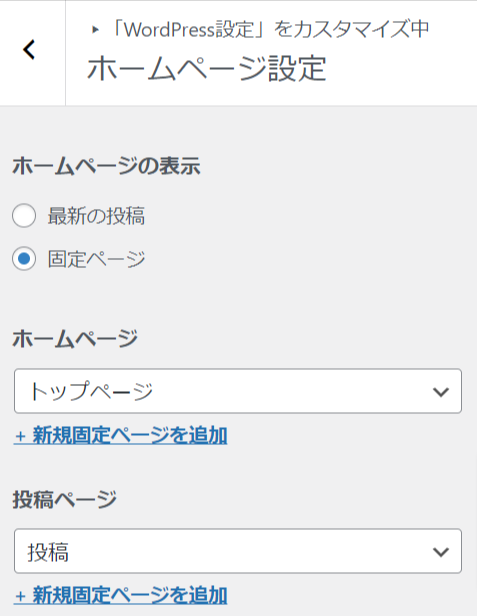
トップページが作れたらカスタマイズのホームページ設定でページの割り当てを行っていきます。


ホームページの表示を「最新の投稿」から「固定ページ」へと変更して、
ホームページには「トップページ」を、投稿ページには「投稿」を割り当てて完了です。



お疲れ様でした!
もちろんSWELL公式サイトでも多数のカスタマイズが掲載されていますので確認してみてくださいね。
カスタマイズの幅を広げるツール


ここではSWELLと組み合わせることでさらにカスタマイズの幅を広げてくれるツールを紹介します。
今回紹介するツールは以下二つです。
- Blocks Animation
- Procreate
それではひとつずつ見ていきます。
Blocks Animation


一つ目に紹介するのはBlocks Animationというプラグインです。
このプラグインを使うことでブロックにアニメーションをつけることができるようになります。
ブロックごとに個別のアニメーションを割り当てることができるのに加えて、豊富なアニメーションパターンが用意されているのでとても便利。
ノーコードで誰でも簡単にアニメーションを扱えるので、サイトに動きを出したい方にはピッタリです。
当サイトではメインビジュアルのフレーズにアニメーション(Fade in down)をつけています。
※これがFade in downです
Blocks Animationを使って動きのあるコンテンツを作ってみてください。
Procreate


二つ目に紹介するのはProcreateというイラストアプリです。
「サイトカスタマイズに関係ないんじゃない?」と思う方も多いと思いますが、
このProcreateを使えば、バナー・アイキャッチ・ロゴといったサイトで使う画像を自由にデザインすることができます。
画像サイズの変更・画像の背景透過・テキスト画像の作成はもちろん、風景画像と組み合わせてオリジナルのアイキャッチも簡単に作成できます。
iPadを持っている方限定のクリエイティブツールなので、活用のハードルはやや高めですが、自分のデザインアイデアを最も形にできるアプリだと思うので興味のある方はぜひ使ってみてください。
NFTアートで盛り上がっているデジタルアートもProcreateで作れるので、アートに興味がある方にもおすすめです。



デザインが好きな人にピッタリ!
まとめ|SWELLカスタマイズを楽しもう


今回はノーコードで簡単にできるSWELLのカスタマイズまとめを解説しました。
かなりボリュームのあるまとめ記事になっているので、セクションで区切って活用して頂けると嬉しいです。
「SWELLってこんなにカスタマイズできるんだ」とイメージが膨らんでもらえたら、この記事を書いた甲斐があります。
ぜひSWELLカスタマイズを楽しんでくださいね。
実際にcocoonからの乗り換えを経験した僕があらかじめ知っておきたかった情報をすべてまとめた記事です↓
SWELLはなぜここまで人気なのか、その魅力をまとめた記事です↓
SWELLのプラグインで悩んでいる方に向けた、おすすめプラグインまとめ↓