画像容量が大きくてサイトが重い
という悩みを抱えている方は多いのではないでしょうか。
事実、容量の大きい画像を使っているとサイトの表示速度は遅くなります。
そこで今回はTinyPNGという無料画像圧縮サイトをご紹介。

TinyPNGとは

TinyPNGはPNG画像とJPEG/JPG画像を無料で圧縮できるサイトです。
TinyPNGが画像圧縮におすすめな理由は以下の通り。
WindowsとMac両方で使える
他の圧縮サイトだとWindowsのみでしか利用できなかったりとデバイスの制限があることが多いのですが、
TinyPNGはWindowsとMacの両方で使えるので非常にありがたいです。
プラグインにも負けない圧縮率
画像圧縮自体はプラグインなどでも行うことができますが、
プラグインによってはテーマとの相性が悪く不具合が生じることもあるため
サイトで画像圧縮ができるTinyPNGはとても重宝します。
さらにTinyPNGは平均で60%~80%の高い圧縮率で画像圧縮を行えるのでこれだけで十分です。
 リュウ
リュウ私はなるべく100kb以下の画像を使っています。
圧縮しても画質が落ちない
TinyPNGは不可逆圧縮と呼ばれる技術を使って画像圧縮を行うので
画質をほとんど落とさないのにサイズを大幅に小さくすることができます。
圧縮前と圧縮後の比較は以下の通りです。




いかがでしょうか、ほとんど違いは分からないと思います。
このように画質を維持したまま容量だけを小さくできるので便利ですよね。
完全無料で制限なく利用可能
TinyPNGは一度で一括圧縮を行える画像数は20枚までで1画像5MB以下と決まっていますが、
一日何枚までなどの制限はないため、何回でも画像圧縮を行えます。
そのため一記事で何枚も画像を使うときにも安心して利用可能です。
このように様々なメリットがあるので画像圧縮にはTinyPNGを使うことが最適でしょう。
TinyPNGの使い方
まずはTinyPNGのサイトにアクセスしましょう。
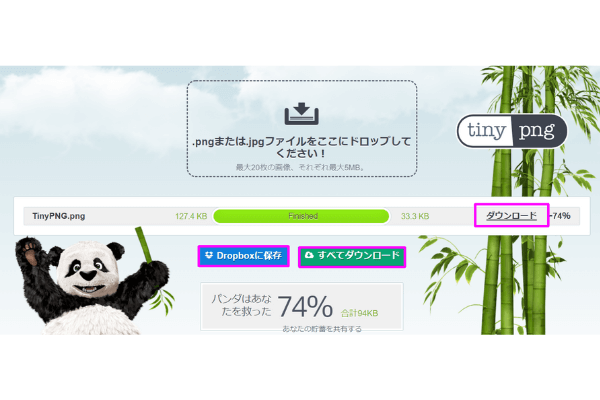
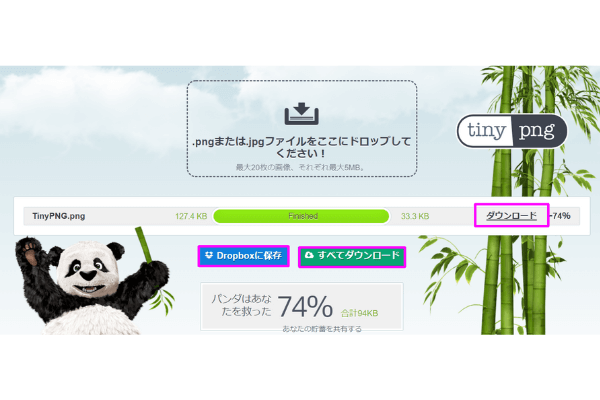
上のサイトにアクセスができたら以下のような画面になると思います。


画面中央にあるスペースをクリックして画像ファイルをアップロードするか
フォルダから画像ファイルをドラッグ&ドロップして画像をアップロードしましょう。
アップロードができると自動で圧縮が行われるのでそのあとにダウンロードを行います。


TinyPNGではドロップボックスにダウンロードか
ファイルに直接ダウンロードする2つの方法があるので自分に合った方を選びましょう。
複数枚を圧縮した際には「すべてダウンロード」をクリックすると一括でダウンロードが可能です。
画像のサイズ自体が大きいと圧縮後も容量が大きい可能性があるので、
適切なサイズに加工してから圧縮を行うと効率よく圧縮が行えます。
画像の加工はコチラも無料で利用できるキャンバというサービスがおすすめです。
適切なサイズについては私が実際に使っている画像サイズのテンプレートを紹介しておきます。
スマホでサイトを見る場合は横幅は600pixelくらいで十分なのでこのサイズにしています。
アイキャッチはPCで見るとやや大きく表示されるので、画質悪化を防ぐために少し大きくしています。
あくまで目安ですので、ご自身で画像サイズは検証してみるといいと思います。
これでTinyPNGの使い方は以上になります。
とても簡単に使えるのでぜひ利用してみてください!
まとめ
今回は無料で高品質な画像圧縮を行える
TinyPNGの使い方をご紹介しました。
適切な画像圧縮を行ってサイトスピードを維持していきましょう。
今回は以上になります。
お疲れ様でした。