SWELLにはたくさんの便利な機能が備わっていますが
その中でも意外と便利な機能が
広告タグです。
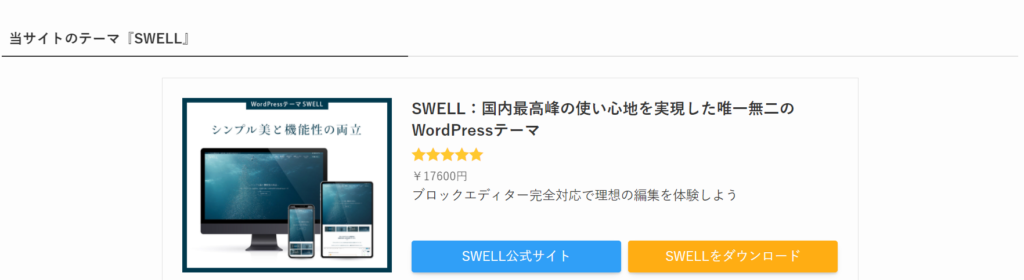
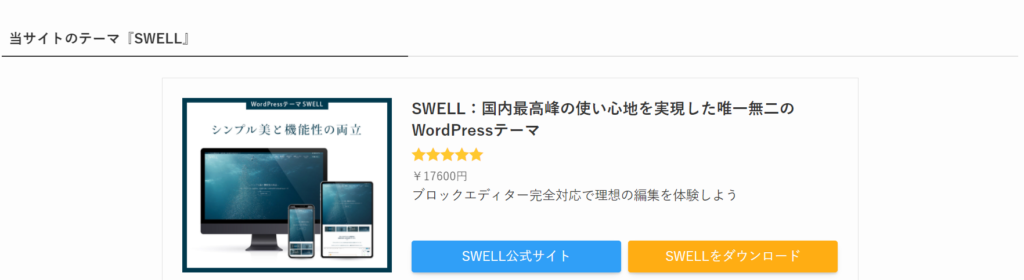
この機能を使えば例えばこんな広告タグが作れます。
このように簡単にきれいな広告タグが誰でも作れるので非常におすすめです。
今回は記事に使う以外のちょっとした小技も交えてご紹介します。
広告タグの使い方

まずは広告タグの使い方です。
広告タグの使い方はSWELL公式サイトで詳しく紹介されているので
そちらをご覧ください。
ここで紹介されているように
編集画面からいつでも広告タグブロックで呼び出すことができるので
商品タグプラグインのRinkerのように商品紹介の記事に大活躍します。
それでは私が使っているちょっとした小技をご紹介します。
広告タグの小技

ここでは通常の記事で広告タグを利用するほかに
私が使っている広告タグを使った小技を紹介します。
ウィジェットで活用する
すでにご存じの方もいるとは思いますが
SWELLには購入者専用のアフィリエイトプログラムが用意されています。
※購入額の25%が報酬になっています。
ウィジェットの編集からSWELL広告バナーを選択することで表示することができます。
このバナーを表示してもシンプルでいいのですが
ウィジェットのカスタムHTMLを利用することで
広告タグをバナーとしてトップページに表示することができます。

好みによるとは思いますが
私は広告タグの方が目を引くデザインに感じるので
このサイトのトップページで利用しています。
もちろんサイドバーに表示させることも可能なので
好みの位置に広告タグを配置できます。
広告タグの配置方法
それでは紹介した小技のやり方を解説します。
手順は3ステップです。
編集メニュー→広告タグ→新規追加

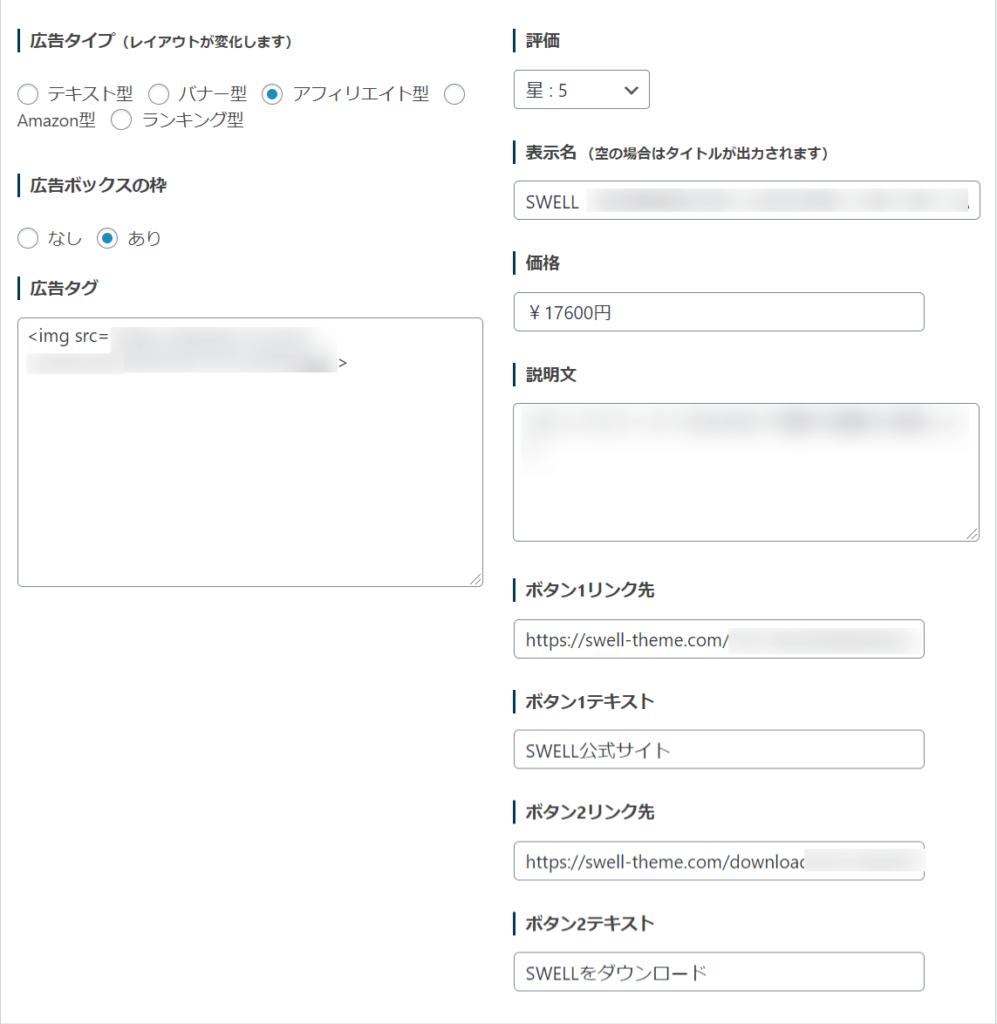
広告タイプはあなたの好きなものを選んでもらって大丈夫ですが、
おすすめはボタンが二つ設置できて商品紹介文が入力できる
アフィリエイト型かランキング型です。
広告タグ部分はASPのバナー広告のコードを貼れば
画像がそのままバナーリンクになります。
今回はボタンを配置しているので画像コードだけでも大丈夫です。
以下をコピペして画像URLを貼ってください
<img src=”画像URLを貼る部分”>
編集メニュー→メディア→写真を選択→URLをクリップボードにコピーをクリック
そのほか表示名や価格、説明文は上に表示される
プレビュー画面を見ながら微調整しましょう。
ボタンは二つまで設置可能なので
今回の場合は公式サイトとダウンロードページのURLを配置しました。
入力項目が埋まったら右上の公開をクリックして有効にしておきましょう。
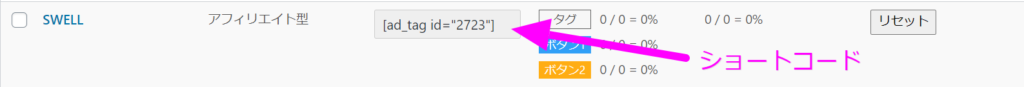
完成すると以下のようになります。

ショートコードは後で使うのでコピーしておきましょう。
編集メニュー→外観→ウィジェット
広告タグが完成したら
実際に広告タグを貼る場所を選びましょう。

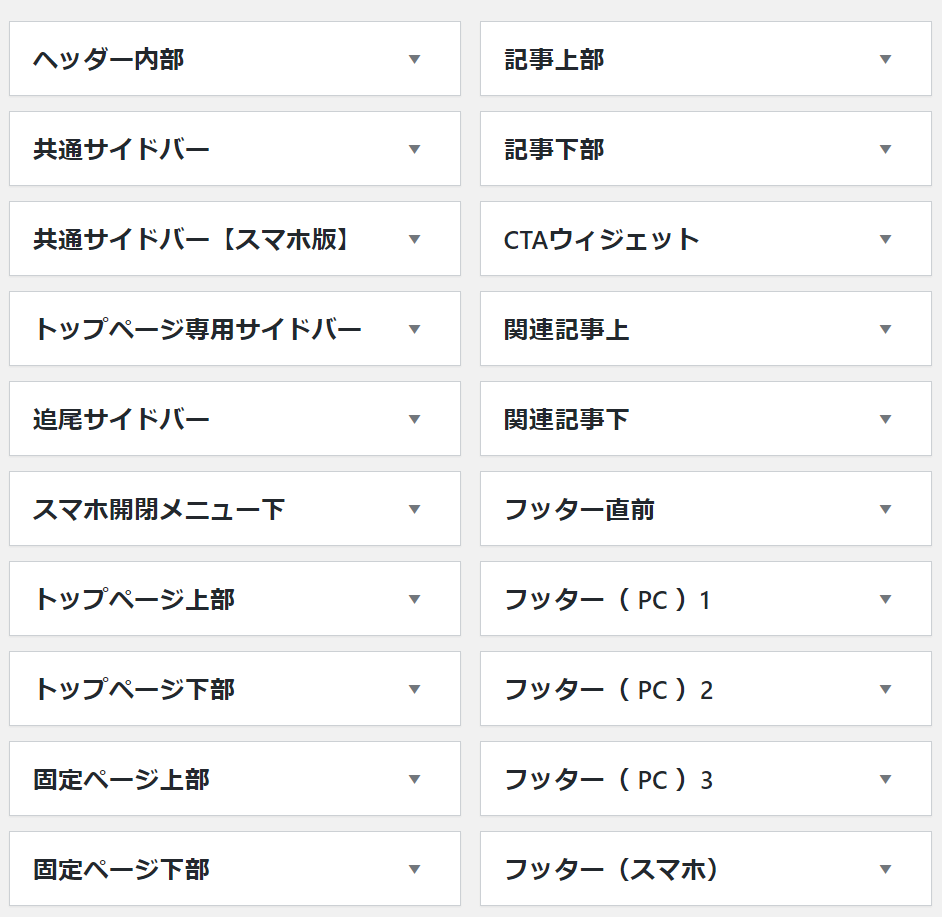
SWELLには豊富なウィジェット配置場所が用意されているので
自分の好みの場所に配置しましょう。
私はトップページに表示させたい場合は
『トップページ下部』に
全ページで表示させたい場合は
『フッター直前』にしています。
ページの上部に表示したい場合は
『~上部』の場所に配置しましょう。
サイドバーも選択可能です。
配置したい場所が決まったら
カスタムHTMLのウィジェットを使って配置しましょう。

カスタムHTMLをクリックしたまま
配置したい場所にドラッグします。

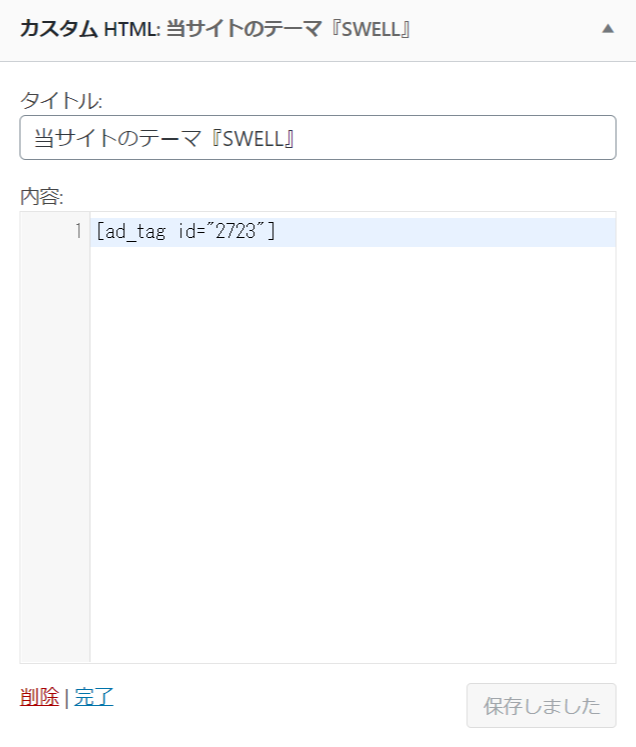
カスタムHTMLの編集画面は
- タイトル
- 内容
になっているので、
内容の欄にステップ1でコピーしておいた広告タグのショートコードを貼り付けましょう。
ショートコードは広告タグのページから取得できます。
その後、完了ボタンを押せば
サイト内でウィジェットが有効になります。

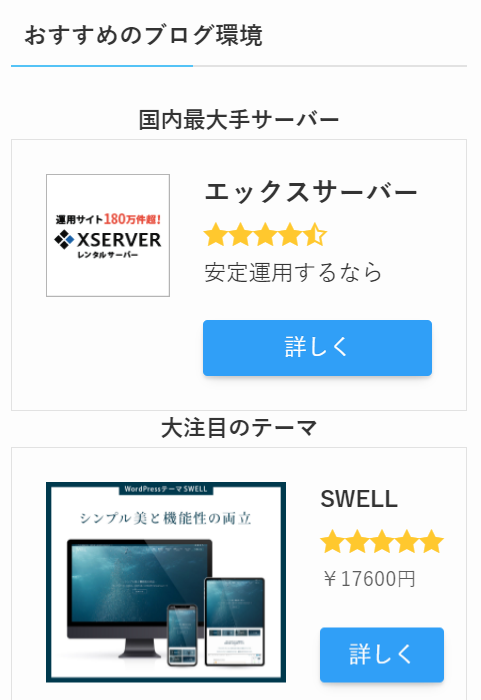
このようにサイト内に反映されていれば完了になります。
 リュウ
リュウお疲れさまでした!
広告タグの可能性
SWELLで用意されているこの広告タグは
使い方次第でさらに幅広く使えると思います。


当サイトのPCサイドバーには上のようにカスタムHTMLと広告タグを利用して広告エリアを設けています。
また、複数の広告タグを作ってRinkerのように使うのも面白いかもしれませんね。
広告タイプによってボタンのクリック率を集計してくれる機能も備わっているのはありがたいです。



SWELLは編集がほんとに楽しくなります!
ライターからひと言
今回はSWELLの便利な機能
広告タグの使い方と小技を紹介しました。
SWELLはカスタム性が低いといわれることもありますが
やり方次第でデザインの差別化は可能です。
少なくとも私は十分なカスタマイズができると思います。
日々アップデートによって進化しているテーマなので今後の進化に期待です。
今回は以上になります。
お疲れさまでした。
関連記事一覧




