お知らせバーってご存じですか?

便利な機能なのに多くの人が設定していないのではないでしょうか。
 リュウ
リュウ実際に私もその一人でした。
お知らせバーは自分がアピールしたいメッセージや記事を伝えるのに非常に効果的です。
そこで今回はこのお知らせバーの設定方法をサクッと紹介したいと思います。
SWELLについて詳しく知りたい方はコチラの記事をどうぞ
お知らせバーの設定方法


設定はとても簡単です。
それではサクッと説明していきますね。


まずは編集メニューから外観→カスタマイズを選択してください。
すると上の画像のようになると思います。
次に上から二つ目のサイト全体設定をクリックします。


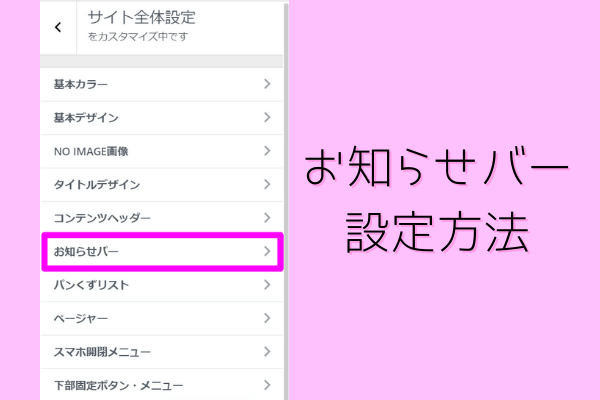
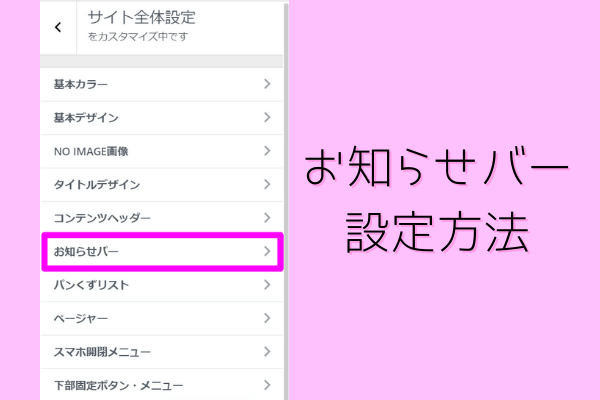
サイト全体設定のメニューの中から
お知らせバーをクリックして設定画面に進みましょう。
これでお知らせバーの設定画面が開けている状態になっていると思うので
次のステップに進みます。


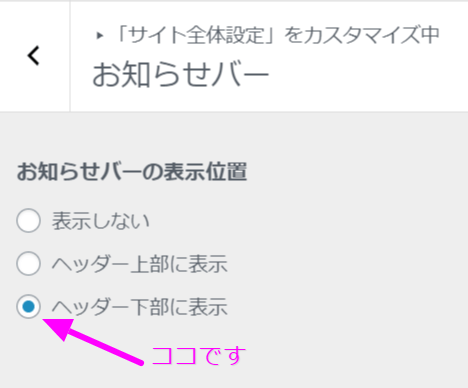
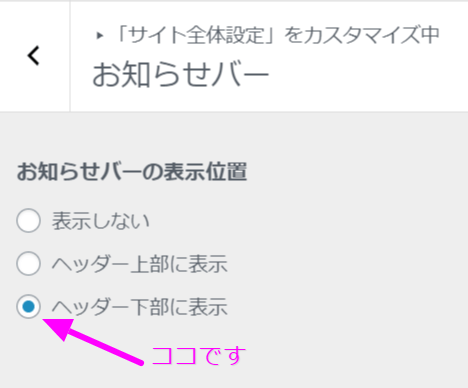
今回はヘッダー下に表示したいので
「ヘッダー下部に表示」にチェックを入れてください。


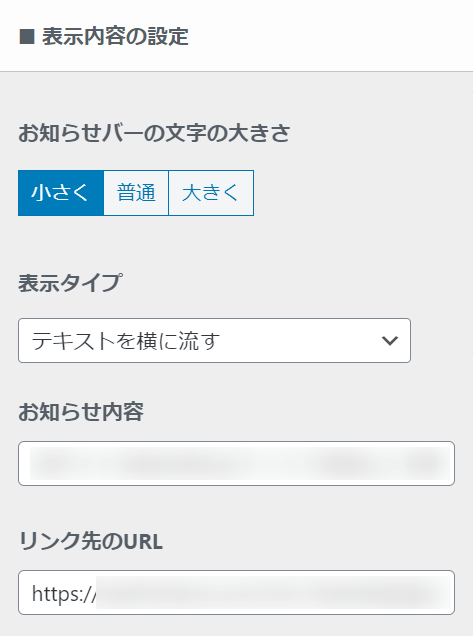
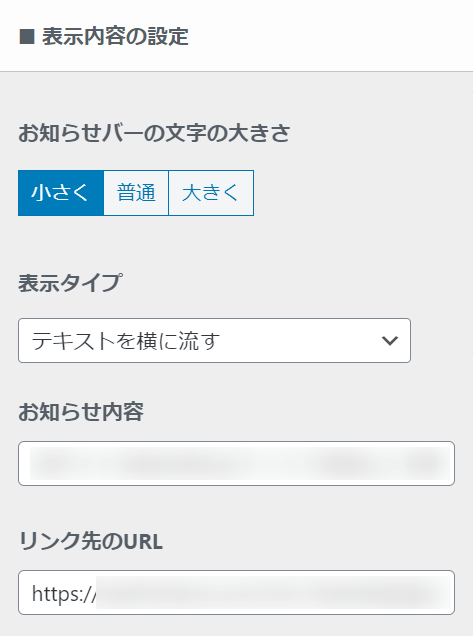
次に表示内容の設定をしていきます。
文字の大きさはプレビューを見ながらお好みでどうぞ
表示タイプは
- テキスト位置固定(バー全体がリンク)
- テキスト位置固定(ボタンを設置)
- テキストを横に流す
から選べるので自分の気に入ったものを選びましょう。
私は編集時点では「テキストを横に流す」にしています。今は変わってるかも。
お知らせ内容には自分が伝えたいメッセージを入力してください。
リンク先URLは自分のイチオシ記事や
外部サイト・アフィリエイトリンクなど
メッセージにあったものを設置するといいと思います。
これで表示内容の設定は完了です。



あと少しです…
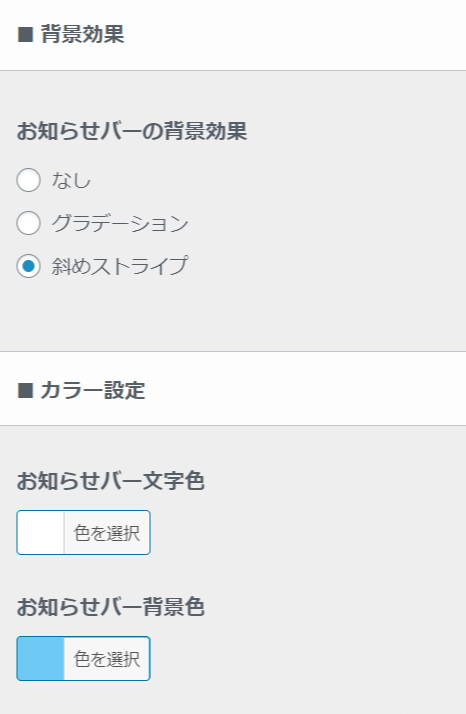
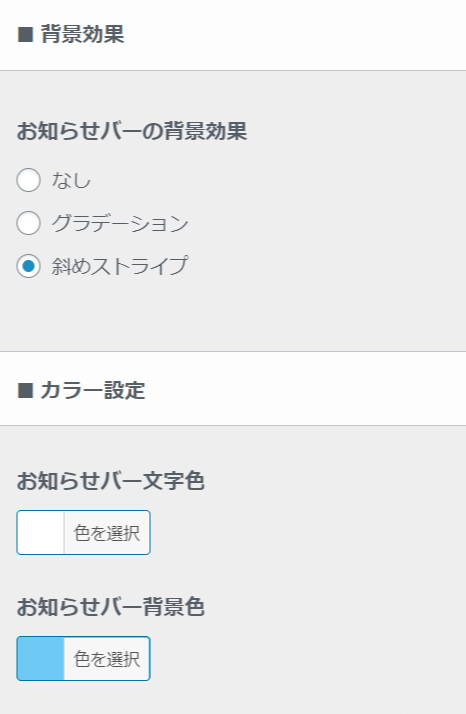
表示内容の設定が終わったら
デザインを自分のサイトに合うように整えていきます。


お知らせバーの背景効果は三種類から選べます。
私は斜めストライプがお気に入りです。
カラー設定は自分のサイトイメージに合う色を選択するといいでしょう。
以上でお知らせバーの設定は完了です。



お疲れさまでした。
ライターからひと言
いかがだったでしょうか。
今回はお知らせバーの設定をサクッと紹介しました。
実はこの機能に気づいたのはつい最近で、
カスタマイザーを色々いじっていたら偶然見つけました(笑)
SWELLはこのほかにも便利な機能がたくさんあるので
これからどんどんいじっていこうと思います。
今回はこれで以上になります。
お疲れさまでした。
関連記事一覧


